Parallax Scrolling in Mobile Games

There has been plenty of media buzz around VR (Virtual Reality) this and last year. Major tech players such as Samsung, Sony and Oculus Rift and others have all spent a frenetic 12 months rolling out new VR platforms with the aim of sparking the public imagination and capturing the gaming market. Samsung Gear VR and Google’s Daydream View system are the two most prominent systems tailored toward bringing the immersion of VR to (Android) mobile gaming – but you don’t necessarily require an expensive VR headset to enjoy the illusion of 3D effects on a flat 2D screen.
Where ungainly headsets dare to tread, parallax scrolling got there first – and the groundwork was laid many years ago.
One technique but many applications
Parallax scrolling is used in countless PC games, console titles, mobile games, website animations and browser games. Cross-platform game engines like the Unity 3D Engine are built with this facility very much in mind; it’s a handy coding tool for any games designer, whatever the platform their game is ultimately destined for. Used creatively, it serves to add an immediate depth and immersion to any flatscreen action, and due to its popularity and long familiarity it is also relatively inexpensive and easy to implement. Small wonder developers favour it so.
From the jiggling of activated icons on a smartphone homescreen to the spinning reels of online slot games such as the perennially popular Clover Rollover slot as featured on Sun Bingo, the technique pops up everywhere, and is clearly still very popular. It’s kept your eyes glued to the screen through the frustrations of Angry Birds, and you’ve watched it at work in a panoply of side-scrolling platformers and space shoot-em-ups for more years than you can remember, but parallax scrolling goes back further than any of these, and is an idea worth exploring in more detail.

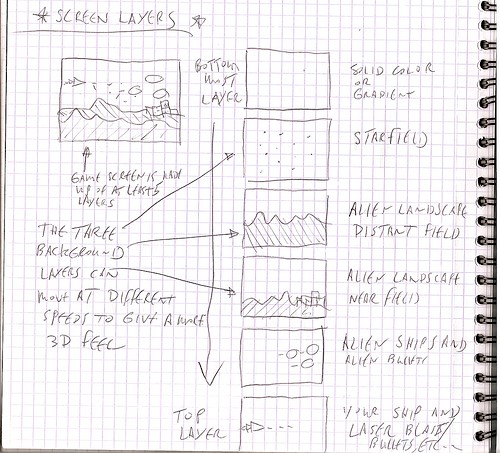
The principle behind the technique is deceptively simple. An image on a screen, just like a canvas hanging in a gallery or indeed any kind of 2D image, is automatically assigned two visual elements, the foreground and background. The human brain makes this distinction without conscious effort. It’s how we view the world around us.
Of course, in a static image, say a photograph, neither foreground nor background is moving. But if you animate a series of pictures, and turn them into a flick-book, cartoon or movie reel, then things suddenly get interesting, and a neat little illusion can be generated.
By running the background and foreground layers at differing speeds, the brain can be fooled into perceiving more depth, immersion and movement to the image than is actually there: 2D starts looking like 3D.
The technique arose from multiplane camera techniques developed for 1930s cinema. That scene in Disney’s Jungle Book, where Mowgli and Baloo sing and dance their way along the jungle trail is an excellent example of multiplane in action. By 1982, parallax scrolling was being incorporated in early arcade games such as Jungle Hunt, and Takashi Nishiyama’s classic Moon Patrol.
When gaming moved into the home with the first PC games and home consoles, parallax scrolling followed along. It is now such a staple ingredient in so many different games, be they vertical or horizontal scrollers, that to assemble a comprehensive list of where the technique features would be an exhaustive task.
It’s a simple and effective trick to make animations on a flat screen draw the eye of the player. When used well, you don’t even notice it is being used at all. But if the coding is just a little bit too enthusiastic, motion sickness can be the result. Back in 2013, when iPhones made the jump from iOS6 to iOS 7, parallax scrolling was used to heighten icon animations – with vertigo-inducing symptoms being reported by many users. Later iterations of iOS toned down the parallax effects considerably.
So there you have it – perhaps parallax scrolling and Virtual Reality have more in common than you might have thought. It’s a certainty though that the technique will see plenty more applications in the mobile gaming arena going forward, for the format is particularly suited to rendering traditional arcade styled games, and it is these games whereby parallax scrolling is displayed to best effect.